
Design Goal
 We’re creating a new live music playing and editing interface for club DJ, especially Eletronics & Hip-hop DJ. When DJs perform club music, they’re able to use this innovative device to not only generate music in a brand new way, but also various visual effects. Furthermore, they can communicate with audience with the assistance from this interactive music interface. Most important of all, this interface help musician discover the possibility of live music performance by combining visual and audio impulse, to reach higher level of art.
We’re creating a new live music playing and editing interface for club DJ, especially Eletronics & Hip-hop DJ. When DJs perform club music, they’re able to use this innovative device to not only generate music in a brand new way, but also various visual effects. Furthermore, they can communicate with audience with the assistance from this interactive music interface. Most important of all, this interface help musician discover the possibility of live music performance by combining visual and audio impulse, to reach higher level of art.Background Analysis
Observation & Interview
We know those dance clubs are most of the time dark, with decorating spotlight (various light source), noisy, humid, and hot sometimes.
Observation:
DJ Roy Venegas in ITP radio

Interview:
DJ Michael Harari
Michael mentioned that most of the DJ are busy doing song playing and real time editing, so if there's some instrument that can help them to make the editing process easier and convenient, that will very helpful.
Market Survey:
We went to several music instrument shop and check the existing product.


Design Orientation
Ambiance
Interface must be funky and innovative, such as [ Nintendo Wii ]
(see: http://wii.com/jp/movies/sports-01-jp-a/ )

Function
1. Keep several original functions that a DJ will need, such as shifting the music tempo, change volume, panning effect, filters…
2. Generate new interaction between DJ and audience.
Shape & Style
The design will follow the style of DJ general equipment, but the shape will be a stunning new style.
Usability
Although the interface is a brand new one, but the device operation process is designed based on the general DJ equipment
Idea Generating






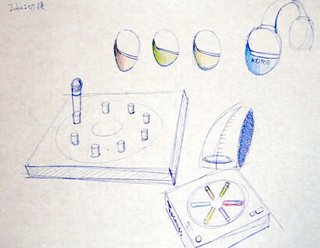
Making A Prototype
 We try mercury switch and ball switch as a frequency detect device, to calculate the frequency of DJ's shaking head.
We try mercury switch and ball switch as a frequency detect device, to calculate the frequency of DJ's shaking head.Simply by hooking them up onto breadboard and Arduino board, we can get the rough idea about how fast a DJ should shake his head to generate fast music tempo.

and then we also try flex sensor to create the magic wand that can generate different sound.
Micro-controller Code (Arduino board):
int flexPin1 = 0;
int flexValue1 = 0;
int flexPin2 = 1;
int flexValue2 = 0;
int flexPin3 = 2;
int flexValue3 =0;
int flexValue4 = 0;
int flexPin4 = 3;
//int ballValue1;
int ballValue2;
//int ballValue3;
//int ballPin2 = 2;
int ballPin3 = 3;
//int ballPin4 = 4;
int switchPin8 = 8;
int shakeIt1 = 0;
int shakeIt2 = 0;
int counter = 0;
int tempo = 135;
int switchPrevious = 0;
int switchstate = 0;
int delayTime = 0;
//led
int ledPin = 9; // LED connected to digital pin 13
int value = LOW; // previous value of the LED
long previousMillis = 0; // will store last time LED was updated
long interval = 1000; // interval at which to blink (milliseconds)
void setup() {
//pinMode(ballPin2, INPUT);
pinMode(ballPin3, INPUT);
//pinMode(ballPin4, INPUT);
pinMode(switchPin8, INPUT);
pinMode(ledPin,OUTPUT);
Serial.begin(9600);
}
void loop() {
flexValue1 = analogRead(flexPin1);
flexValue2 = analogRead(flexPin2);
flexValue3 = analogRead (flexPin3);
flexValue4 = analogRead (flexPin4);
switchPrevious = digitalRead (switchPin8);
if (switchPrevious == 1){
switchstate =1;
switchPrevious = 0;
}
if (switchstate==0){
//ballValue1 = 0;
ballValue2 = 0;
//ballValue3 = 0;
counter = 0;
}
if (switchstate==1){
counter++;
//ballValue1 = digitalRead (ballPin2);
ballValue2 = digitalRead (ballPin3);
//ballValue3 = digitalRead (ballPin4);
}
if(ballValue2== 1){
shakeIt1++;
//ballValue1 =0;
ballValue2 =0;
//ballValue3 =0;
//&& ballValue2 == 1 && ballValue3 == 1
}
// let's say if when counter==275 equal to 10 seconds
if(counter==110){
tempo = (shakeIt1)*12;
switchstate = 0;
shakeIt1 = 0;
}
// NEW: set the counter value back to zero.
if(counter>300){
counter=0;
}
delayTime = int(tempo*1.47);
if (millis() - previousMillis > delayTime) {
previousMillis = millis(); // remember the last time we blinked the LED
// if the LED is off turn it on and vice-versa.
if (value == LOW)
value = HIGH;
else
value = LOW;
digitalWrite(ledPin, value);
}
Serial.print(flexValue1);
Serial.print ('\t');
Serial.print(flexValue2);
Serial.print ('\t');
Serial.print (flexValue3);
Serial.print ('\t');
Serial.print (flexValue4);
Serial.print ('\t');
/*Serial.print (ballValue1);
Serial.print ('\t');
Serial.print (ballValue2);
Serial.print ('\t');
Serial.print (ballValue3);
Serial.print ('\t');*/
Serial.print (tempo);
Serial.print ('\t');
Serial.print(switchstate);
Serial.print ('\t');
// when switchstate== 1, counter ++
Serial.print(counter);
Serial.print ('\t');
// when ball switch are all triggered, shakeIt1 += 1
Serial.print(shakeIt1);
Serial.print ('\t');
// calculate in certain time the shake frequency equal to tempo
Serial.println(); // print the flex value back to the debugger pane
delay(10); // wait 10 milliseconds before thenext loop
}
Product Outlook:

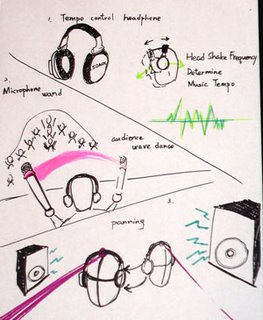
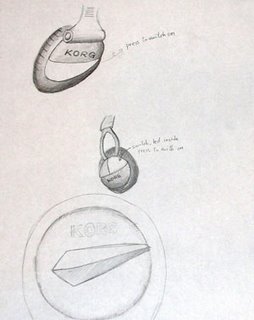
We put a switch onto the headphone(the red button as you can see in the picture), so that if the DJ want to change the music tempo, he can simply press the switch, and start shaking his head. The system will automatically measure the frequency of his shaking(by the ball switch we assemble inside the silver sphere), and use that frequency to change the music tempo as a mapping between shaking head and music tempo.
Not only the switch is on the headphone, inside the silver sphere case, we also put a super bright LED in it. So that the music tempo will be visualized by the blinking frequency inside the sphere. We left some transparency of the sphere by partially paint it to silver and left some part transparent.

There are four flex sensors in the transparent pipe which measure the bending situation of the pipe, and then send values to arduino board. We use Max/MSP to read the serial value from arduino, and use these value to change volumes of different music instruments, like bass, drum, and flute... etc.
At the same time, we send those values from Max/MSP to Processing, and Processing generate different animation controlled by these value (see animation below)
Performance of product

DJ Roger's shaking his head fast to make a hyper sound world!!

DJ Roger's bending his magic wand to make a hyper illusion world!!
*See Performance of DJ Show*
http://www.youtube.com/watch?v=hgEhMPCH7oQ
Visual Interaction
to see the animation change:
http://itp.nyu.edu/~kkt227/ICM/Final/Final_test_1_2_2_backgroundcolorchangeVer16_all_function/applet/



Animation Code (created by processing):
http://itp.nyu.edu/~kkt227/ICM/Final/Final_test_1_2_2_backgroundcolorchangeVer16_all_function/applet/Particleclass.pde